☀️ ☔ ❄️ 🍃 My 1st application 'Weather forecast' CHAP.4: Frontend development: Get current location & Convert from country code to country name
Table of Contents
While the first three chapters focused on backend development, this fourth chapter will shift gears to delve into the world of frontend development about how I attempted to get current location and to convert country code to country name.
4.Front-end development
Once I had the backend code in place, I created the user interface for my web app. This involves designing the layout and visual elements for my app, I'm using React on top of to for frontend to render HTML as well as using for CSS part. Besides that, I also use a frontend framework like NextJS to simplify the process.
Get current location
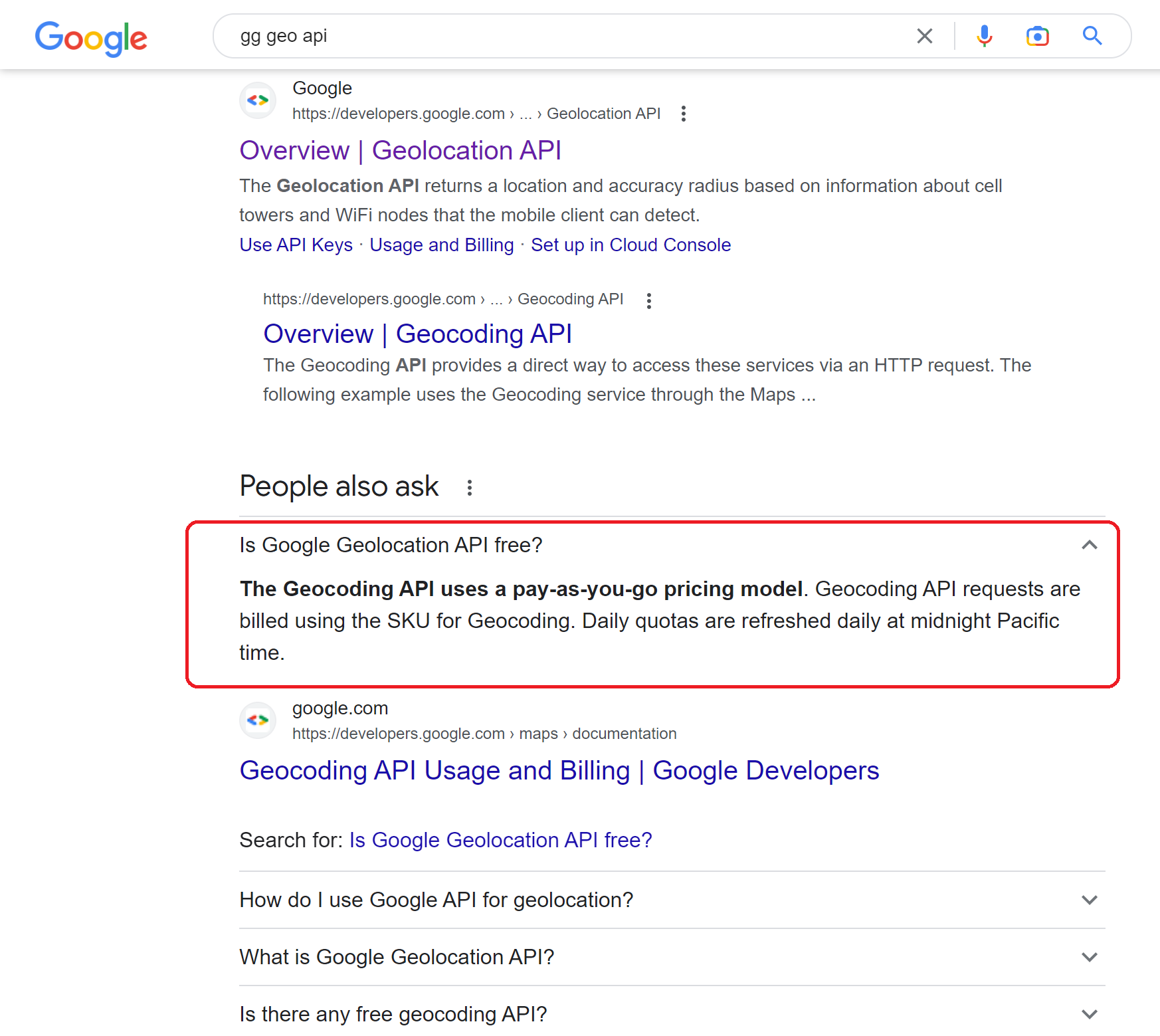
I search on google the way how to get the current location without using the Google Geo-API because I can not get some trial for that.

I found the page and I follow their instruction. But I can only get and .
Then I attempted to search more about the way how to get the country, city, name, etc I found the page from Medium. I followed the instruction but I set up the attribute with and . Because I read the Geo-Location Databse return the value , .
// https://github.com/acapela000/WeatherForecastFrontend/commit/e6af930e7afc9201152fa70f9eb88a8132a7dfbb
interface GeoIP {
ip: string;
country: string;
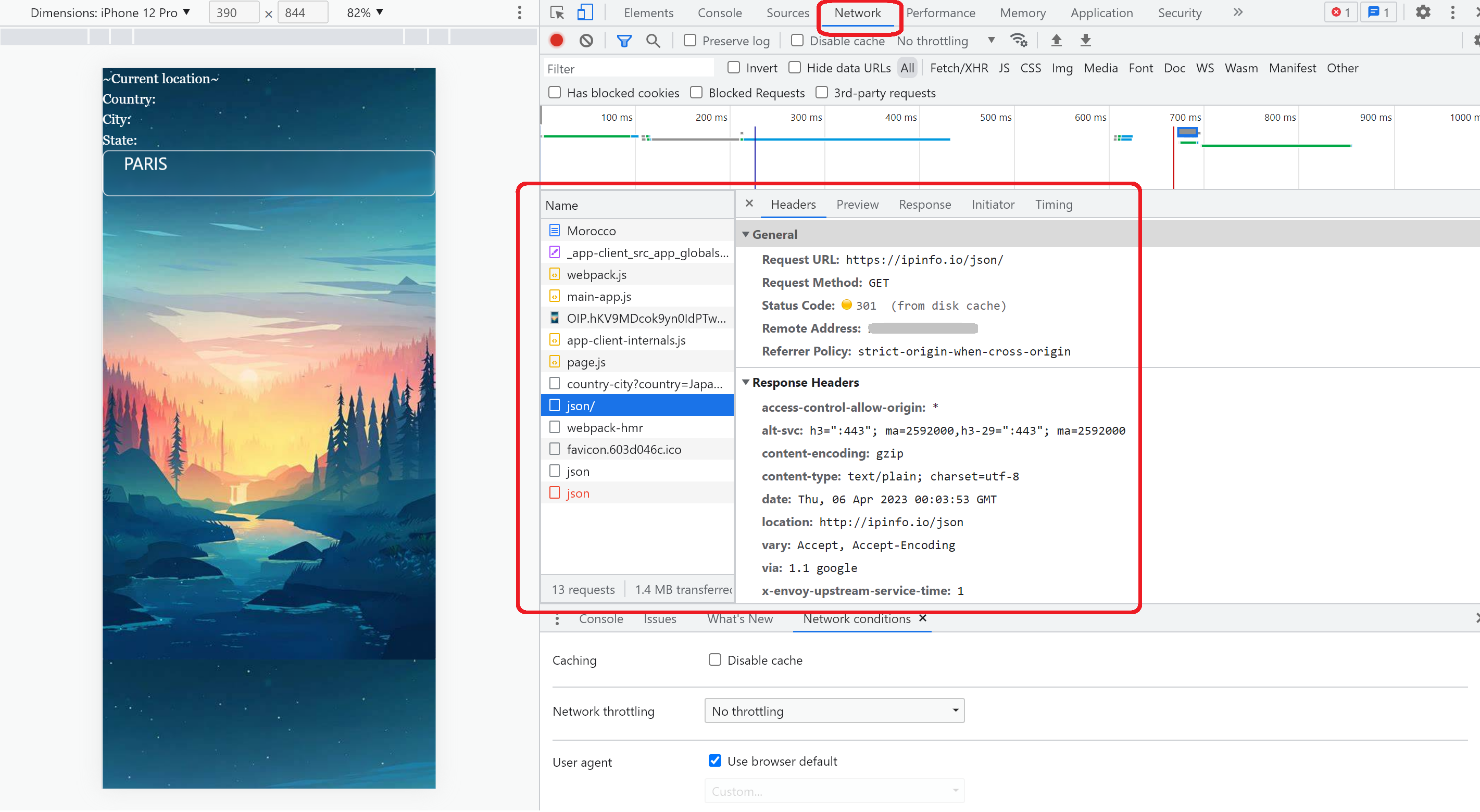
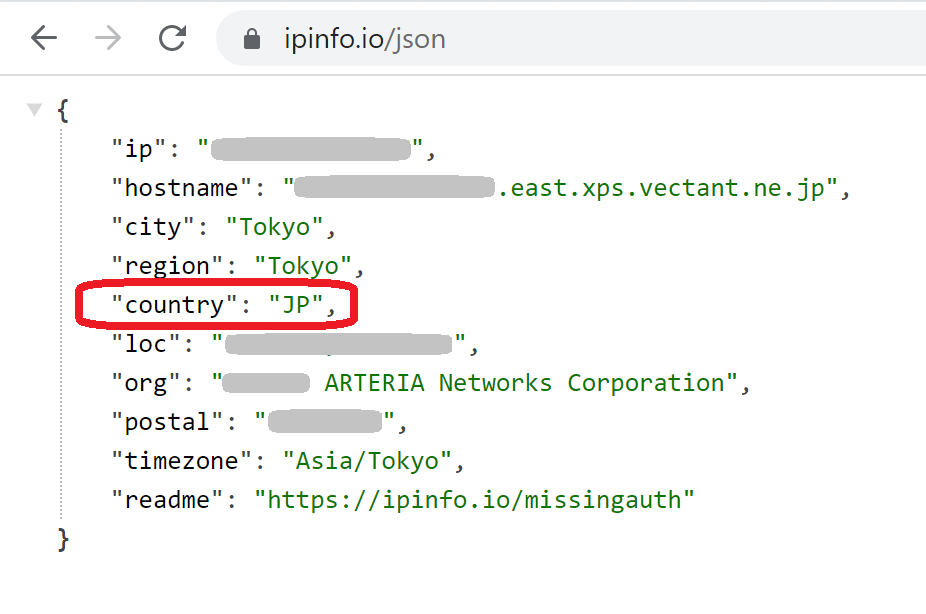
}Then I got it, I got the current and .

At that time, I feel OK with the result but before going to bed, I think "why don't I try to find more" to get the , , (region) as I already set up in the backend. Then I search and search, then I found this page.
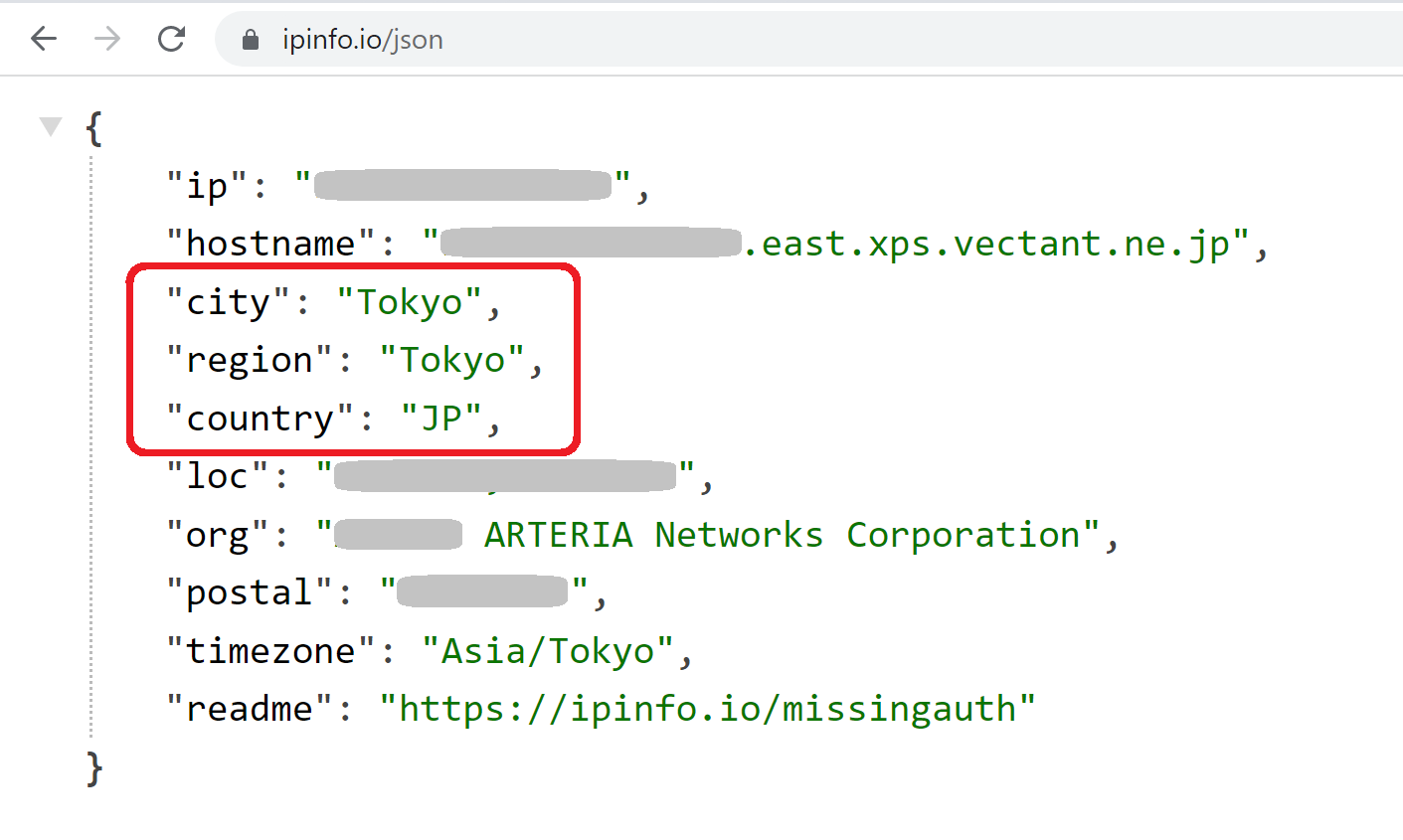
Inside this page, I the one that I pretty like it IP Info. Use it with format and boooom I have it. I feel so happy when I found it.

Last step I need to do is to reset the attributes.
// https://github.com/acapela000/WeatherForecastFrontend/commit/b865ff735d3061de003e1f71510e15d23b46a335
interface GeoIP {
country: string;
city: string;
state: string
}
// code...
.then((json) => {
const currentGeoIP: GeoIP = {
country: json.country,
city: json.city,
state: json.region}
setGeoIP(currentGeoIP)
return currentGeoIP;
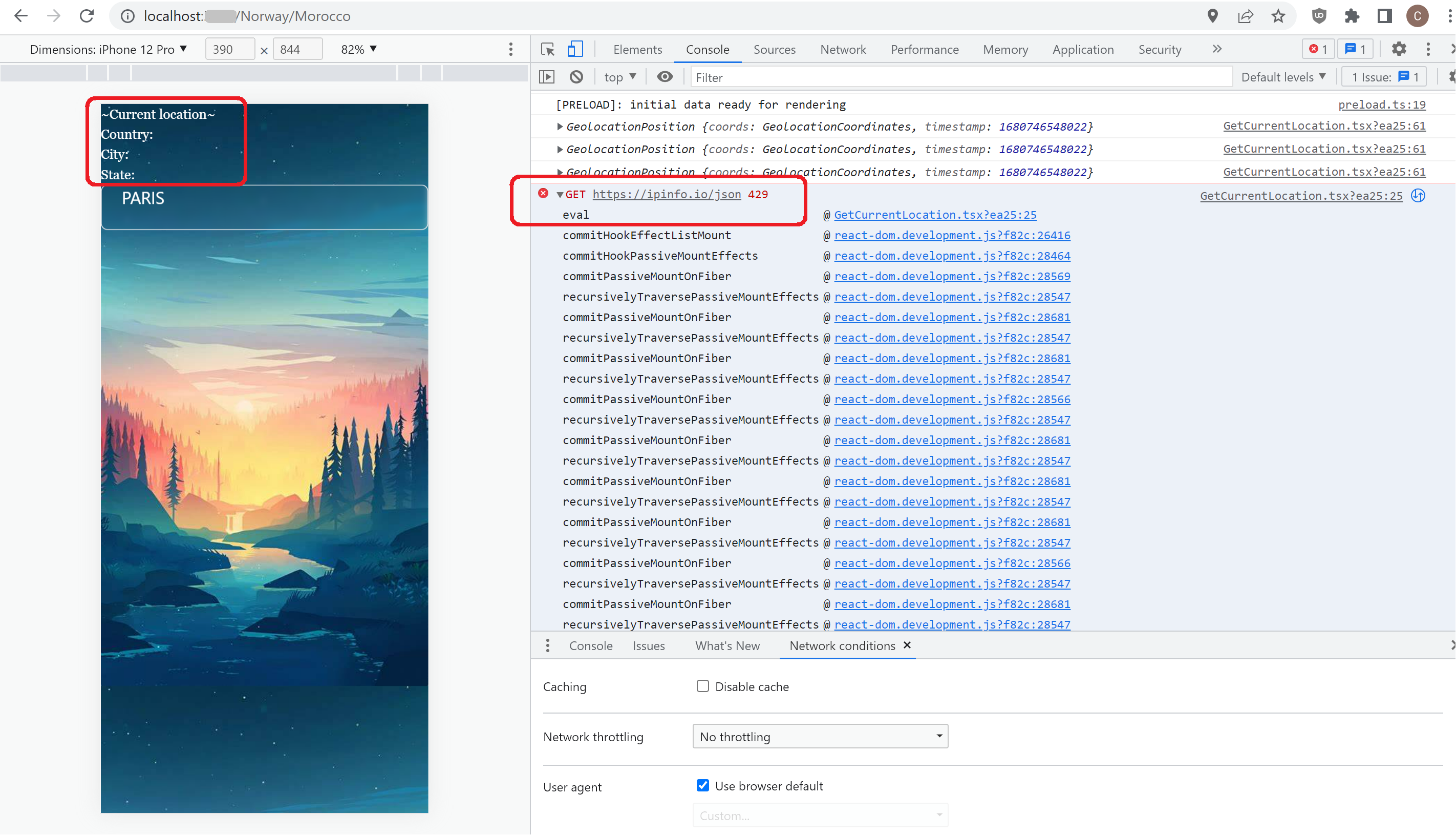
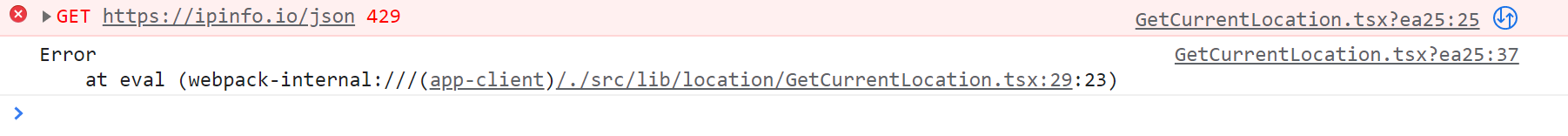
})I thought that it will be displayed on the app but nooo it's empty and I know I may meet some error. I inspected the page, check what is happening here?!!

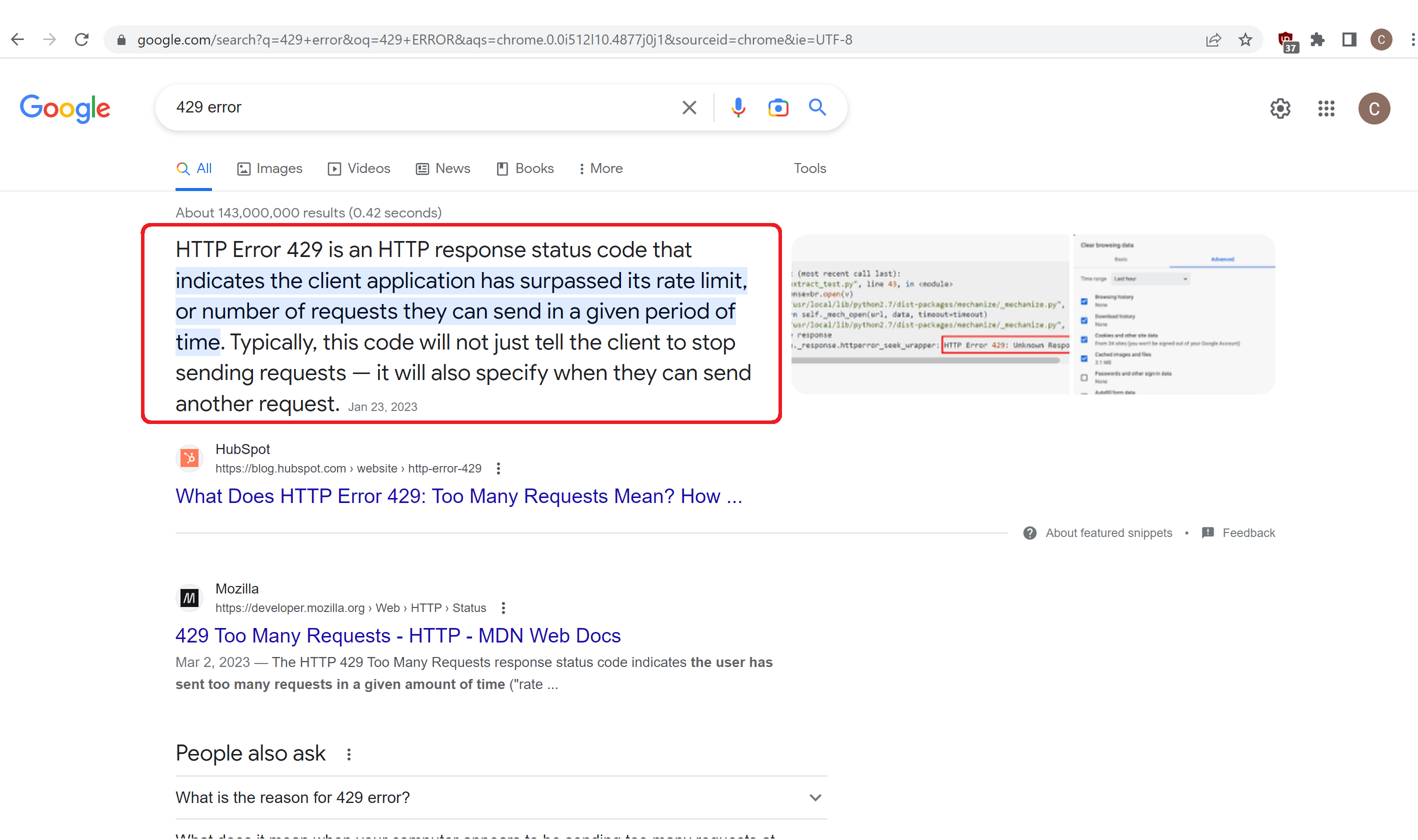
There it is! 429 error!! But what type of error it is :D ?

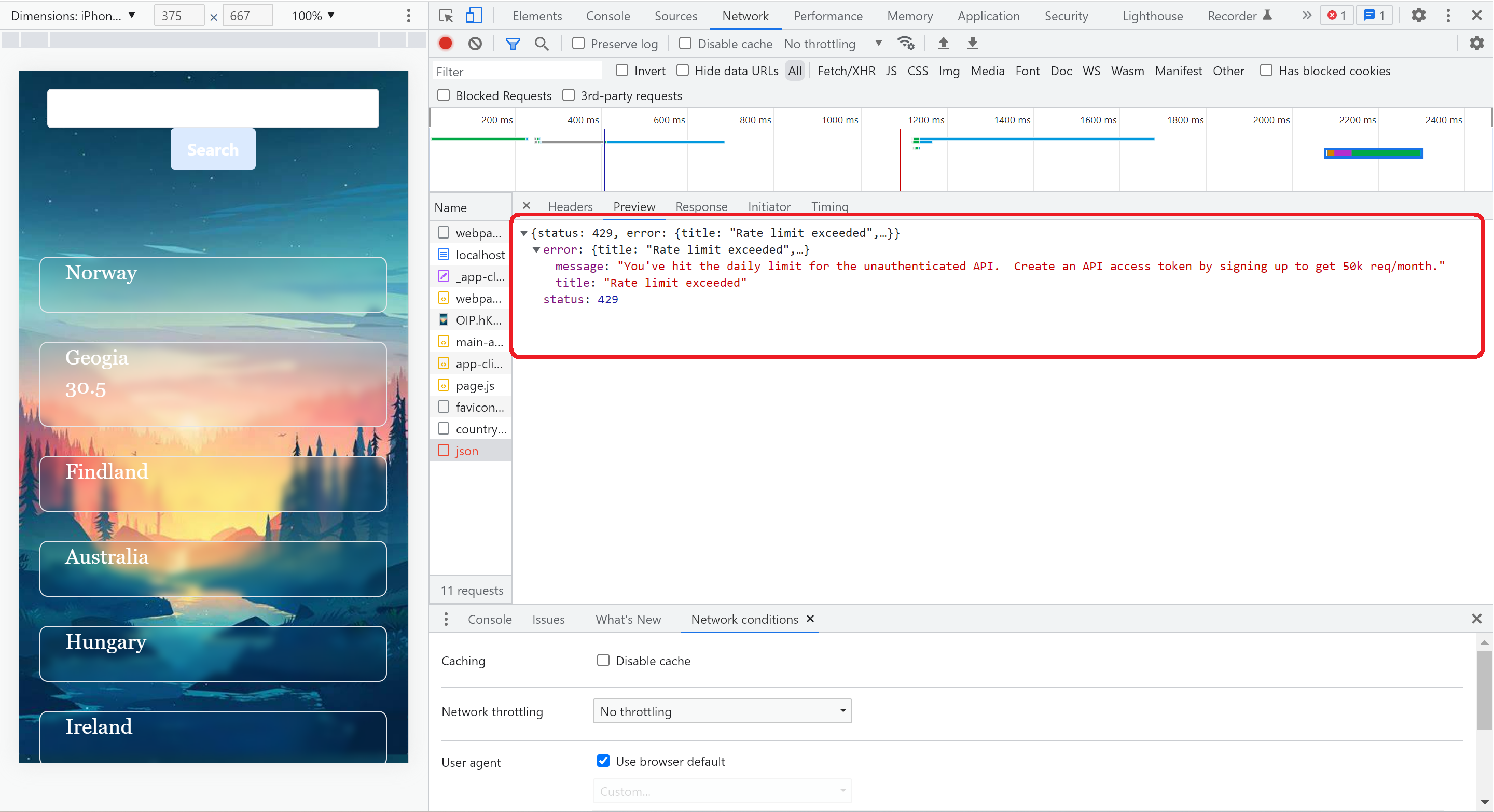
From the error's definition I know that some how the ip is not working well with the set up code. I check more on the inspect


then at \ , I found this message: "You've hit the daily limit for the unauthenticated API. Create an API access token by signing up to get 50k req/month.".

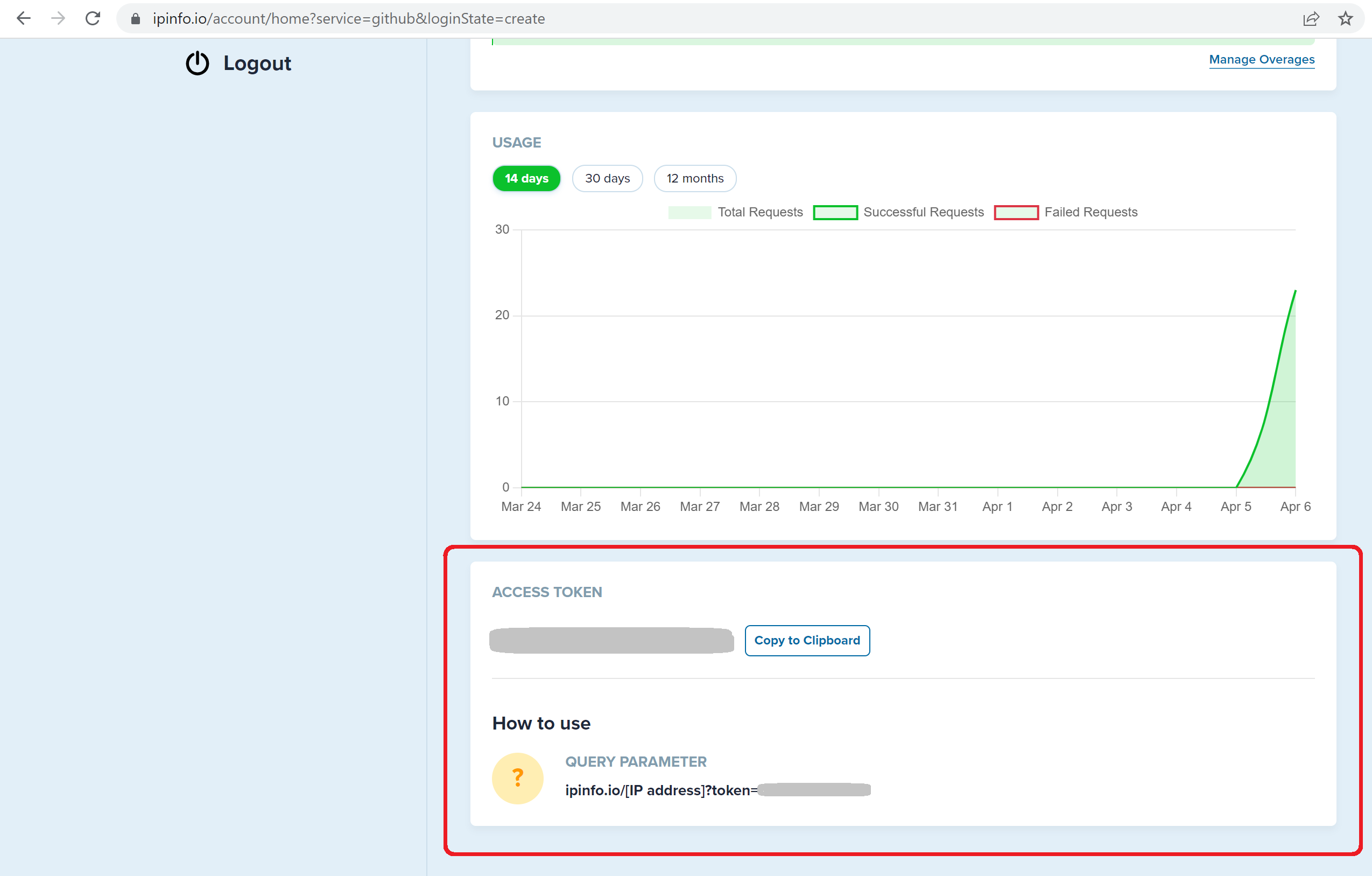
It's funny that I found out the whole process I work with but I haven't sing-in :D. I immediately went to the page and sing-in and get the token.

Due to security, I created an call and went to to change the of .
// https://github.com/acapela000/WeatherForecastFrontend/commit/b865ff735d3061de003e1f71510e15d23b46a335
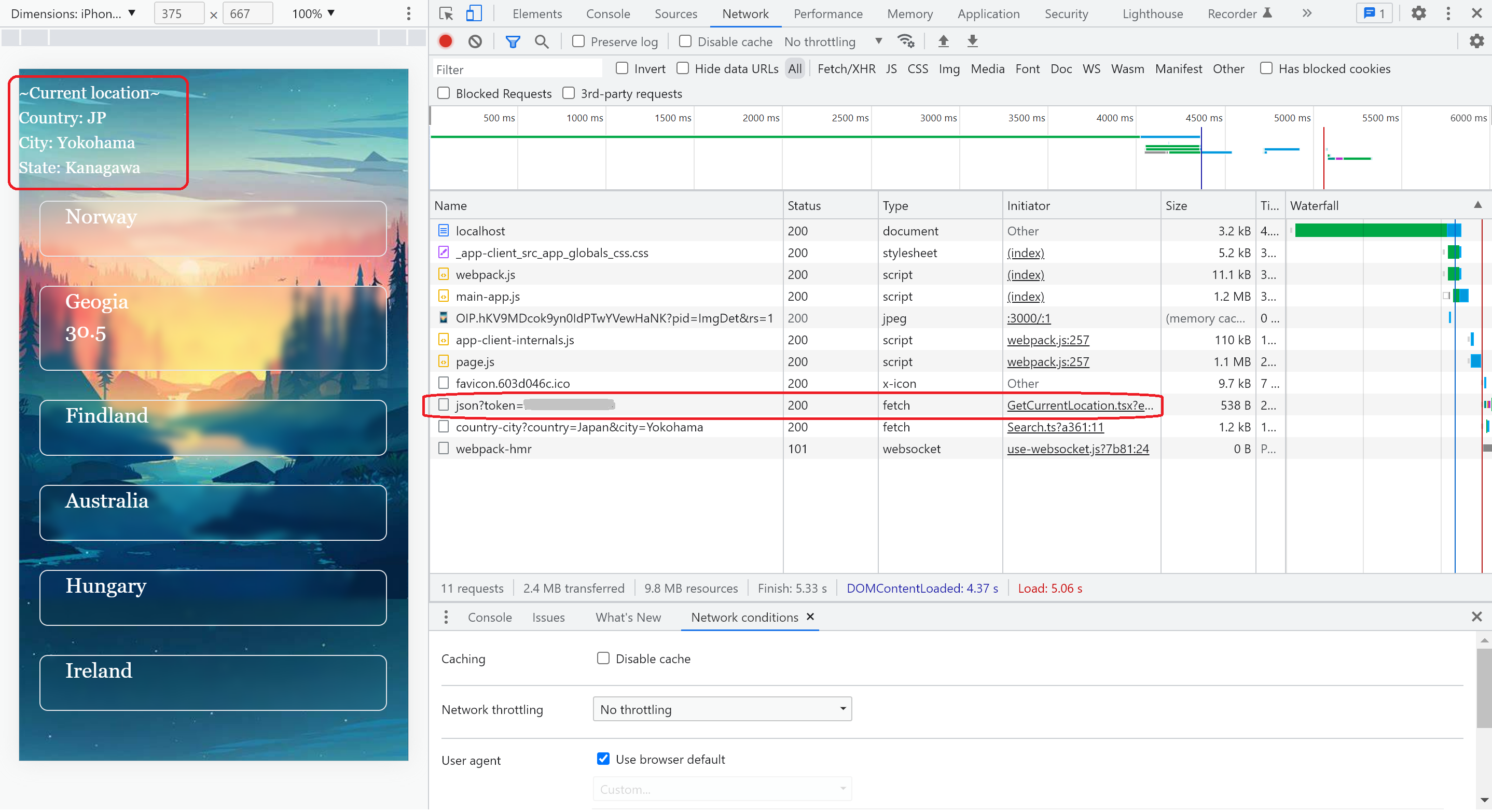
fetch(`https://ipinfo.io/json?token=${process.env.LOCATION_TOKEN}`)Then after the fixing error process, finnaly I got it. The status is and the current location is displayed as well: : , : , : .

Convert country code into country name
Because I wanna get current location with , , so I use . But the provided country is in then I attempted to convert it to .

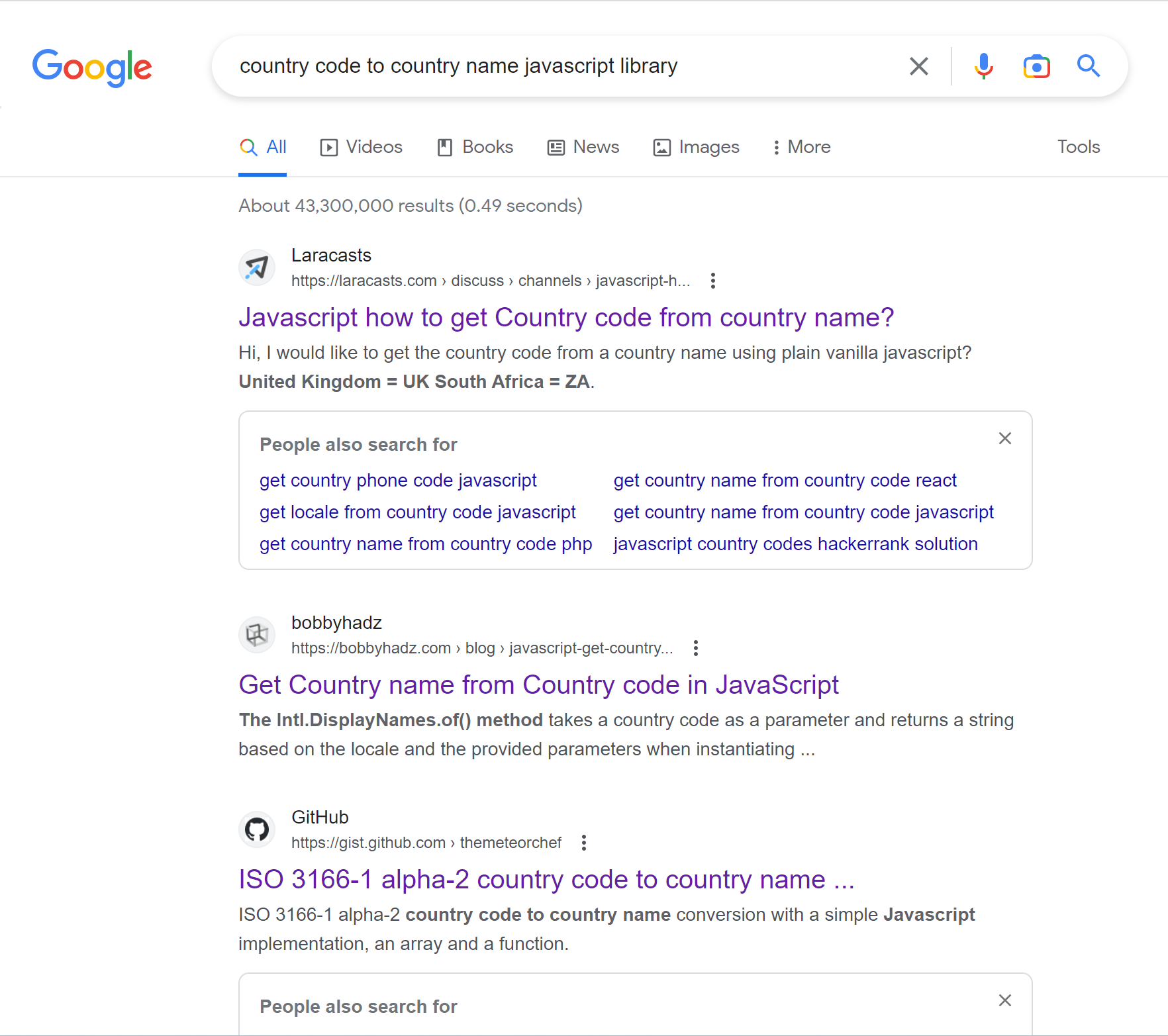
I search for the list of country code to country name and intended to use it but later than that I regconized it's just a list, not a library so I can't use it.

Then I remember about the post I wrote about the open source code from Xtranlation (Reach the post here), some resemble to the one that I wanna do. Then I started to create a list of country code to country name.
Thank to the country code<=>name's source
// https://github.com/acapela000/WeatherForecastFrontend/blob/main/src/lib/location/GetCountryName.tsx
const alpha2CountryCodeList: Record<string, string> = {
// list of country code to country name
}Then I convert it. Here I set up the default value for the variable . If any is excluded from the list, the defalut value will be a string of of by .
export function GetCountryName(countryCode: string): string {
return alpha2CountryCodeList[countryCode] ?? countryCode;
}Then I went to to change the variable from into this:
// https://github.com/acapela000/WeatherForecastFrontend/blob/main/src/lib/location/GetCurrentLocation.tsx
const currentGeoIP: GeoIP = {
country: GetCountryName(json.country),
city: json.city,
state: json.region
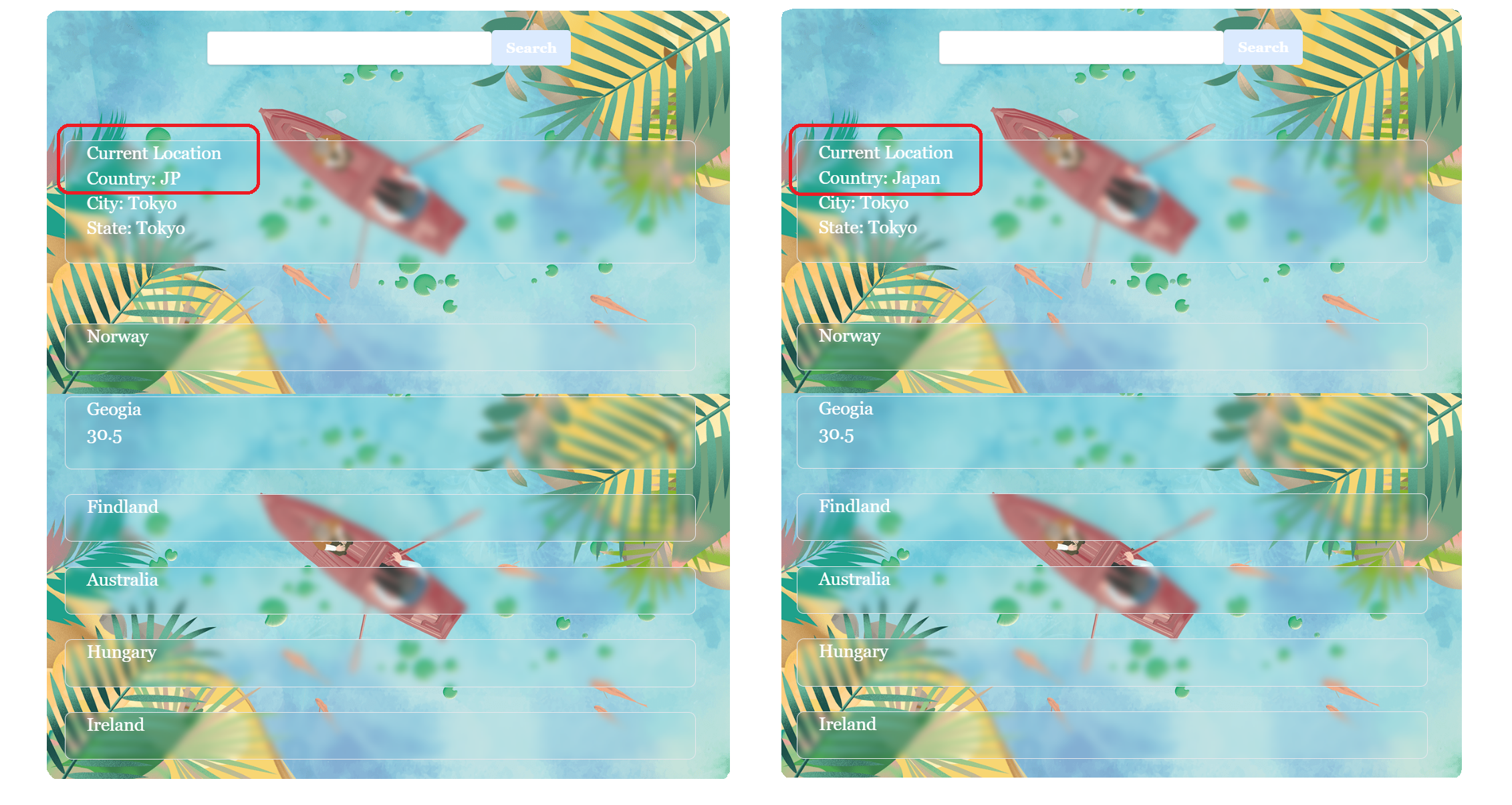
}And here is the result:

Many thank you for reading my post, and in my next chapter, continously I will share about frontend development when I deploy to Vercel😊.