☀️ ☔ ❄️ 🍃 My 1st application 'Weather forecast' CHAP.7: Deploying backend on `Heroku` and `Render`.
Table of Contents
5.Testing - Deployment
Deploying backend
After finishing my web app, it's important to test it thoroughly to ensure it works as intended. This includes functional testing, integration testing, and performance testing. Once I almost have my backend code on place, I deploy my web app to a production environment.
As first, I attempted to deploy my application on .

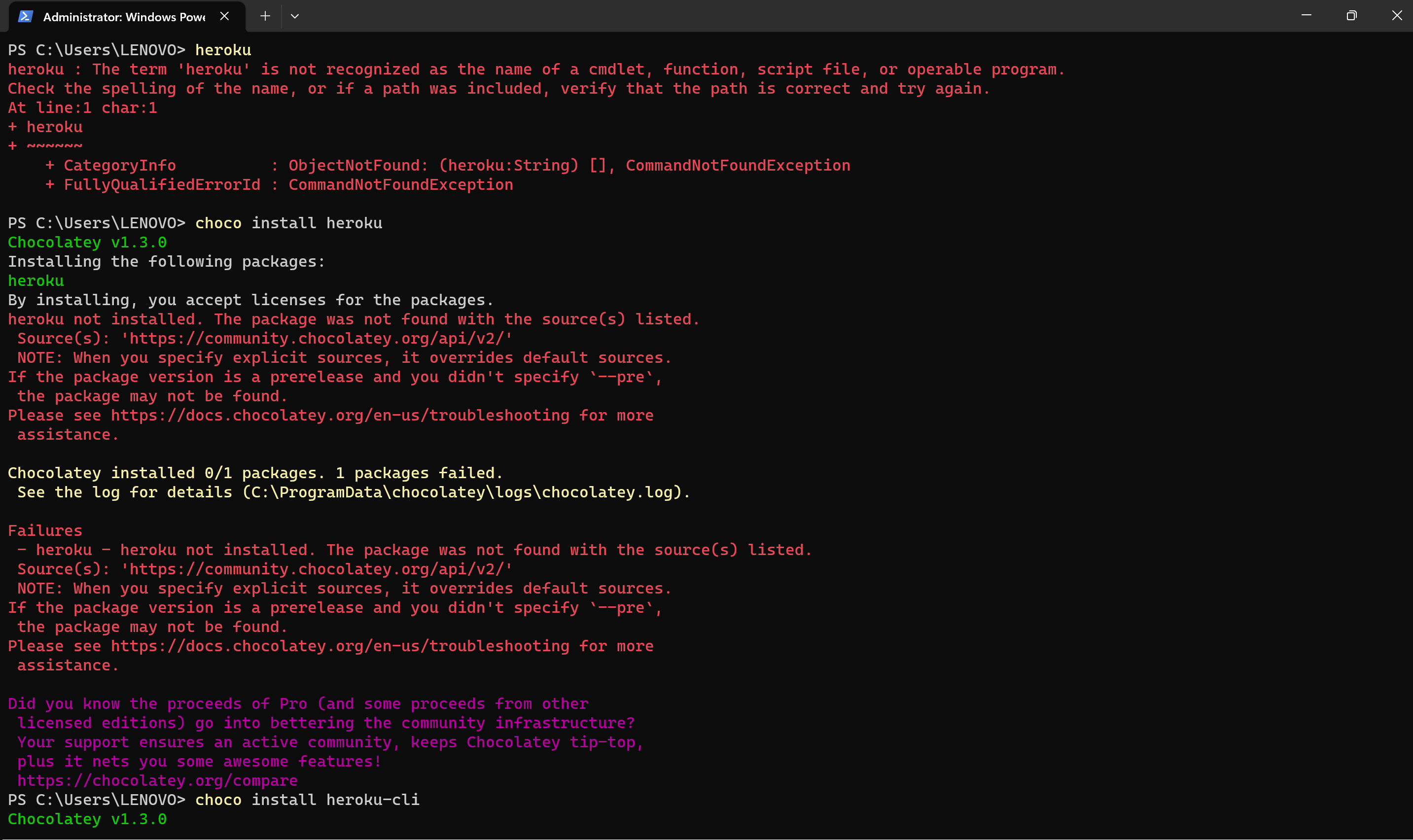
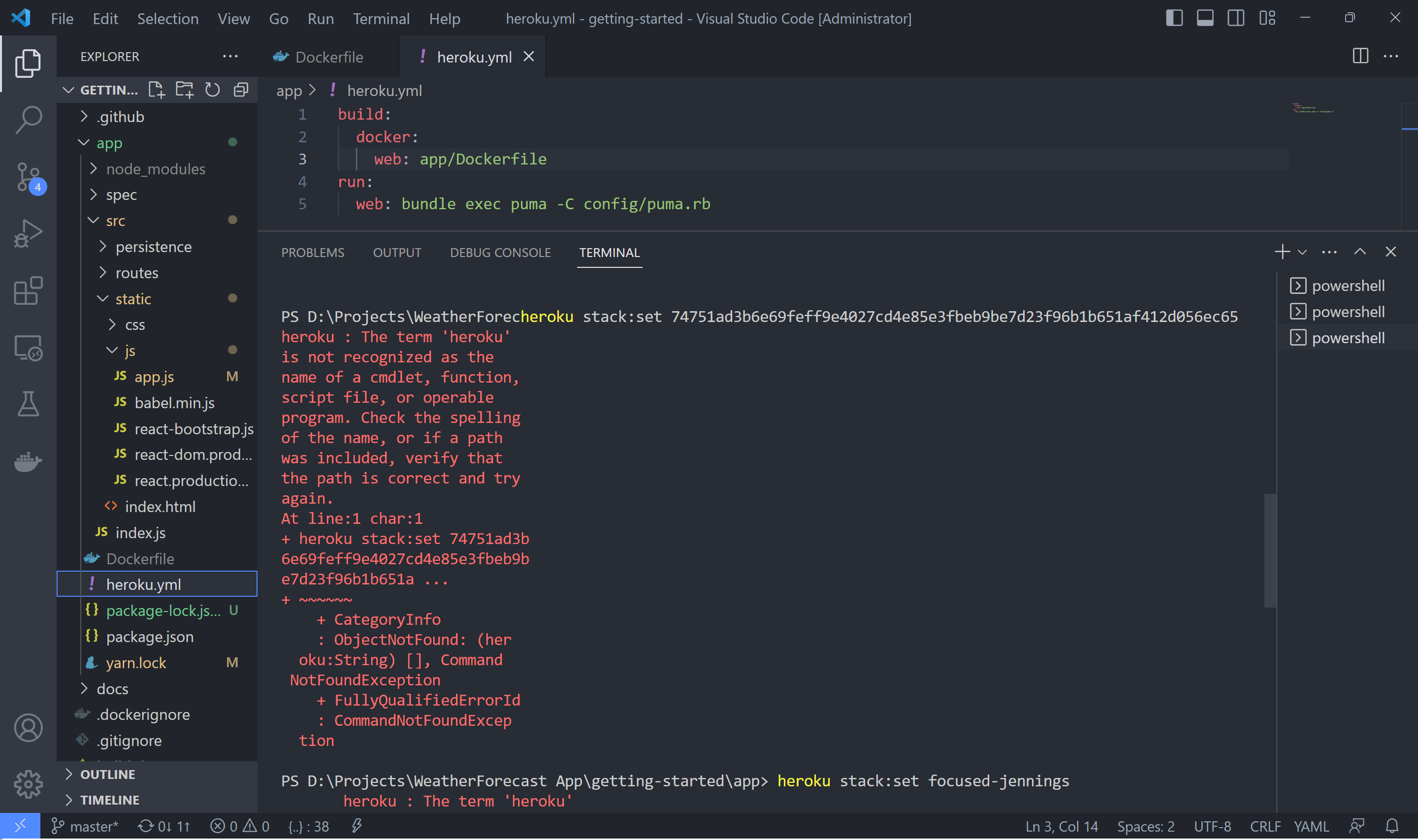
But I got a little bit stuck when I tried on installing it by using with .

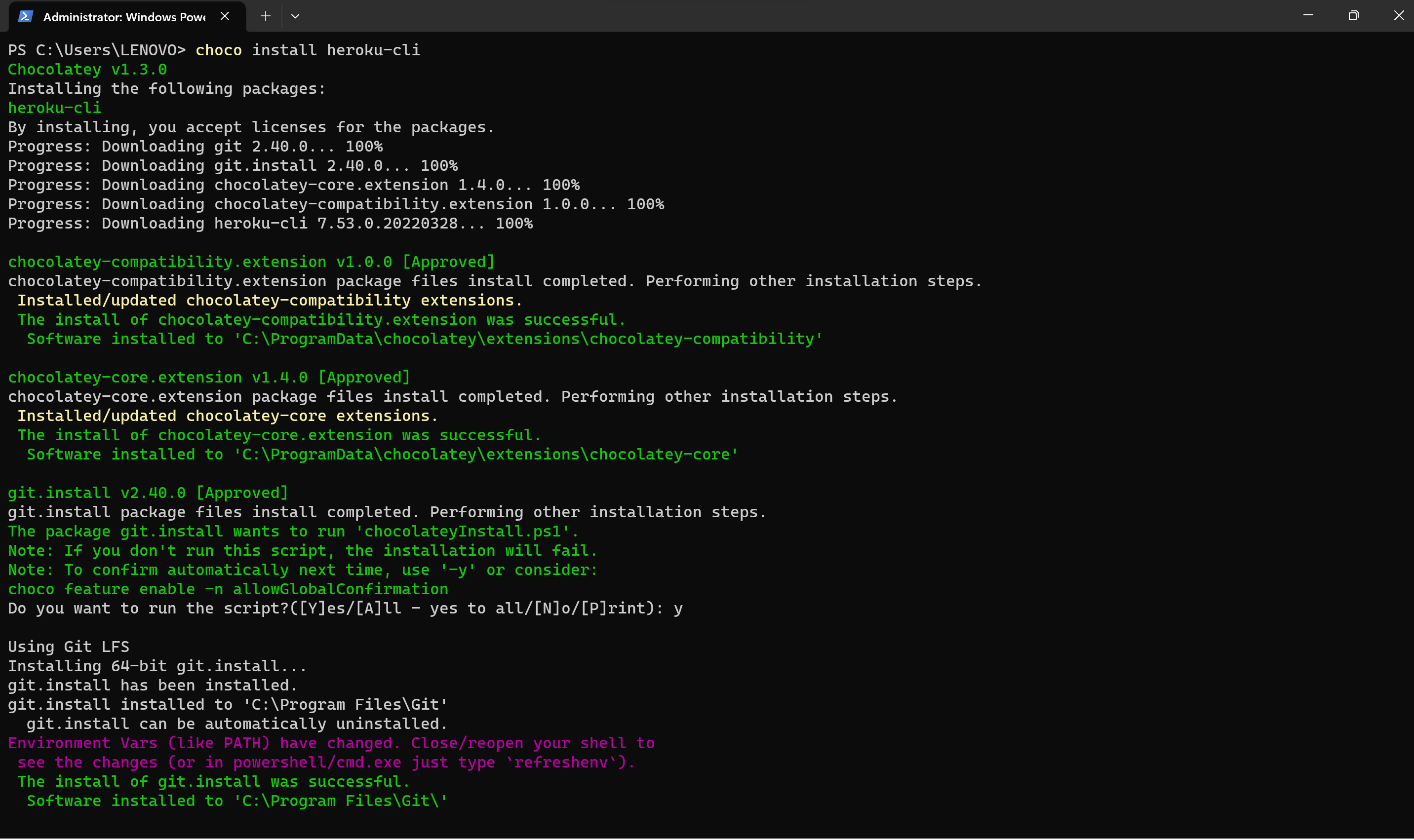
Then I regconized that the cmd is not right. I read the docs again and try and I made it. Successfully intalled .

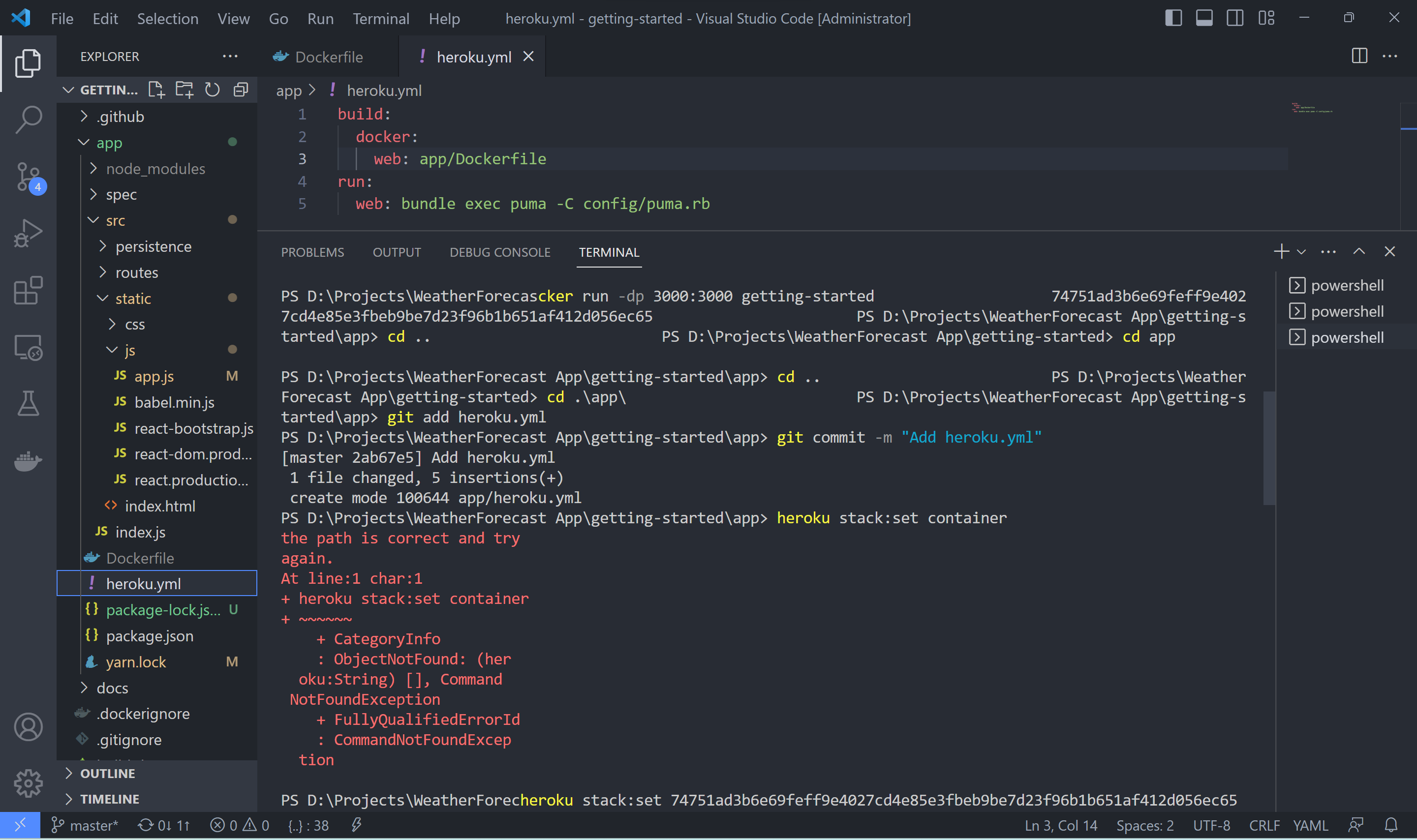
Then when I tried to build with , I met some bugs and got stuck again.
Building Docker Images with heroku.yml


Unbfornately, later than that, Heroku is officially not free anymore from the begining of April so I changed to use .

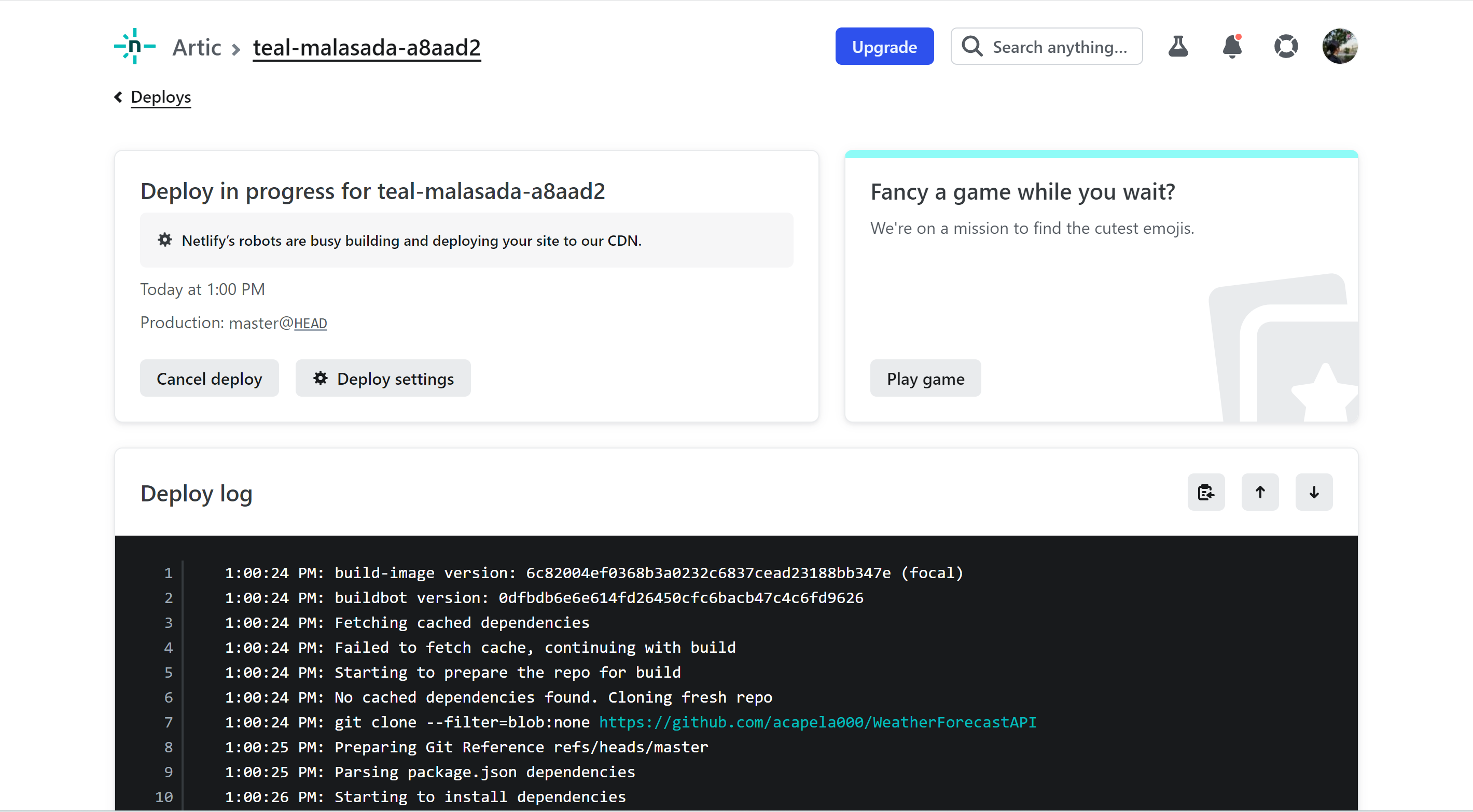
After registered and upload the repository from , I was waiting for my first time deploying backend code.

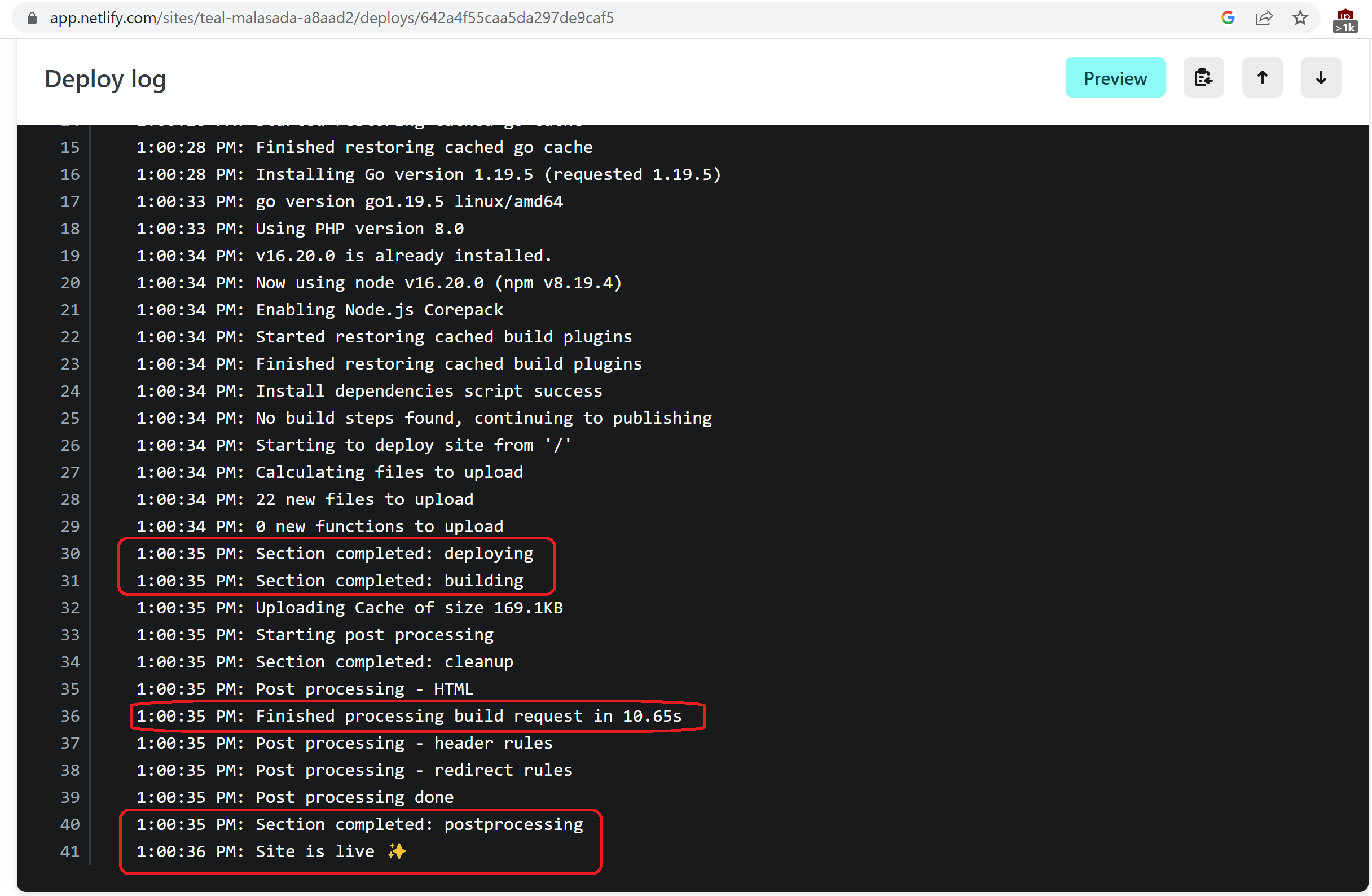
Finally, the deployment process is done and seem like the page is live. I was very excited at this time, can't wait to access into my onw site.

However, when I clicked on the deployed , it turned to

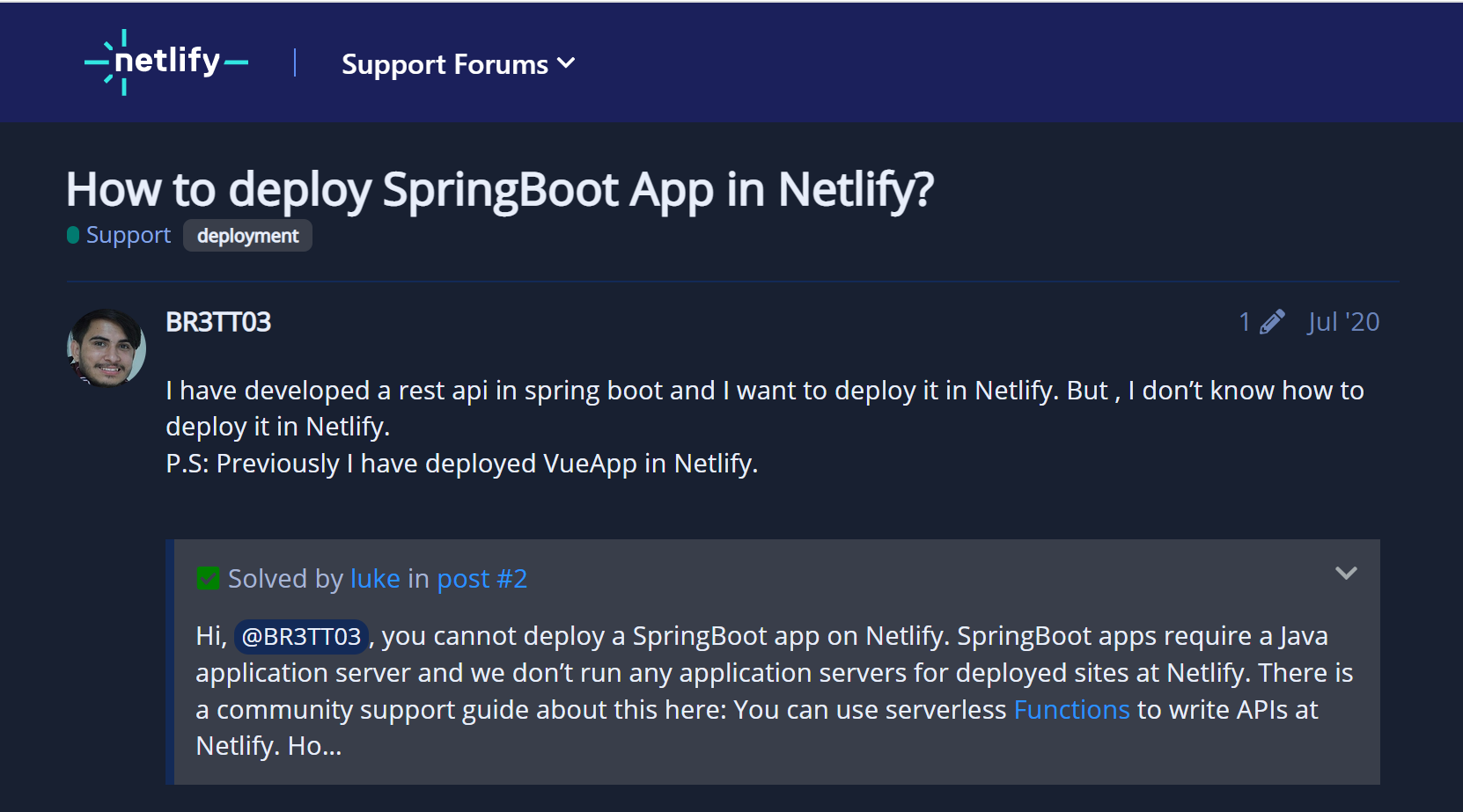
I tried to follow the instruction from "pagenotfound" "support guide" but it still didn't work. Then I searched on google and found out the truth is:

After Heroku, Netlify, I searched for new source as Cloud Foundary. But it seems like complex to deploy then I tried to search for more free platform to deploy :

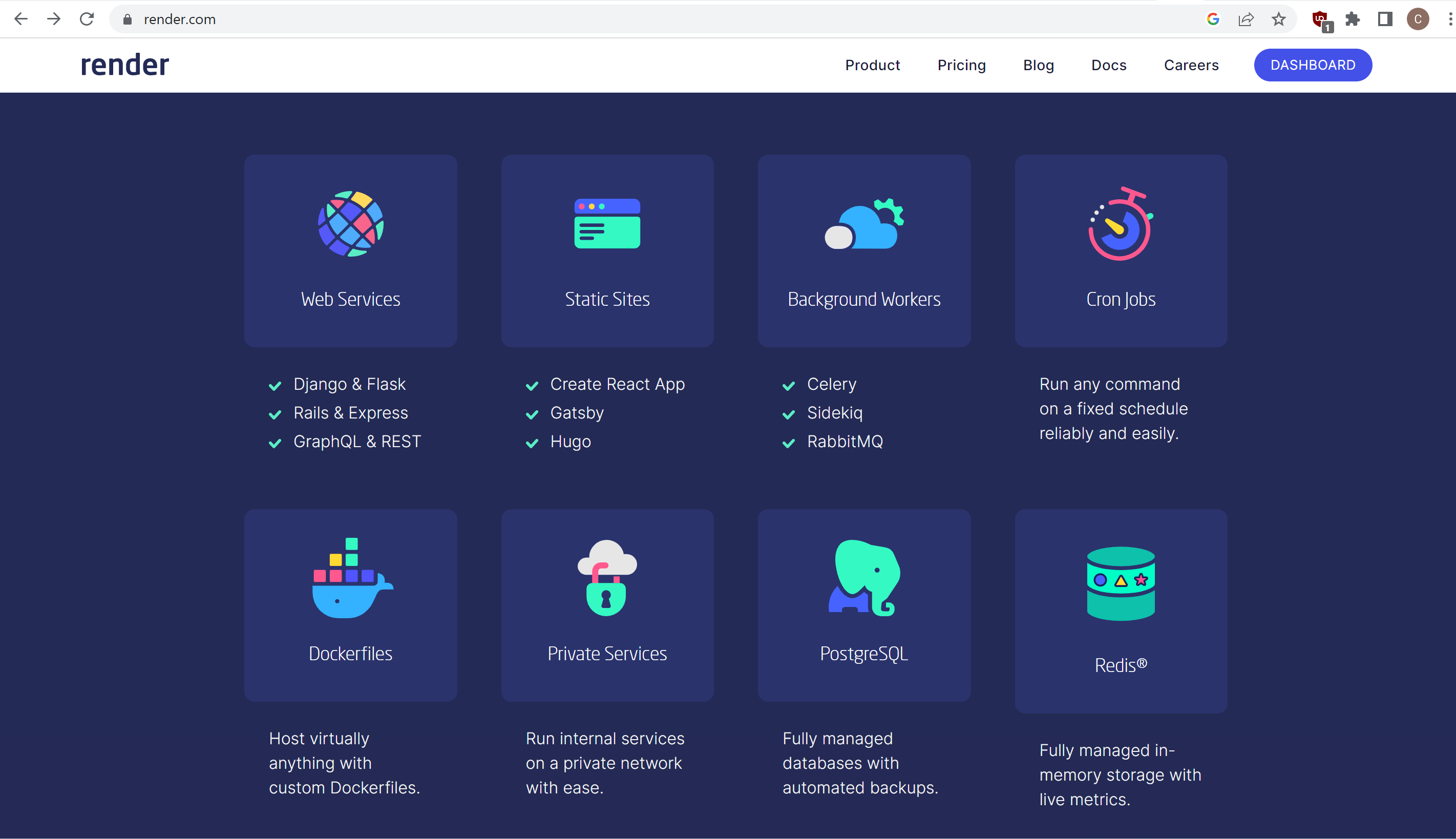
and I found one. I felt very happy and excited when I found platform. It has lots of functions and easy to use.

Oh, but stop for a minute... the journey of deployment is officially start from now.
deploy with render
Many thank you for reading, and in my next chapter, continously I will share about backend development with ???? 😊.