☀️ ☔ ❄️ 🍃 My 1st application 'Weather forecast' CHAP.6: Deployment on Vercel - Incredible platform.
Table of Contents
In the previous chapter, after prepare everything in advanced, I deployed to Vercel. Why Vercel platform? Because I'm using framework NextJS and Vercel is a platform support pretty good for NextJS.
Frontend development
Because I'm using so I use platform which support for NextJS application.
First try: Add health-check
At first,
Second try: Remove health-check
Third try: Add port & Remove health-check
Fourth try: Add port & Add health-check
Deploy to vercel after adding current location
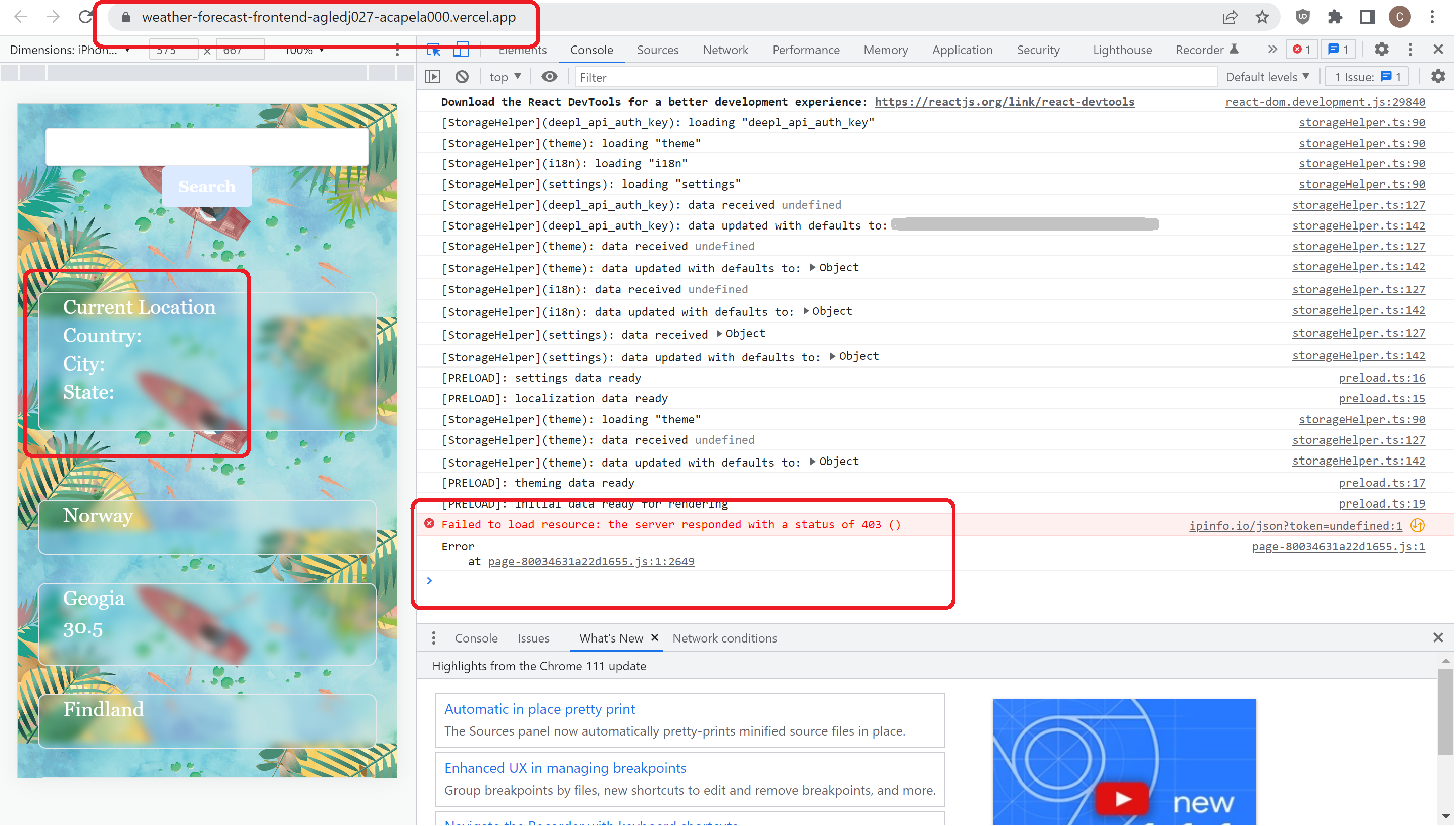
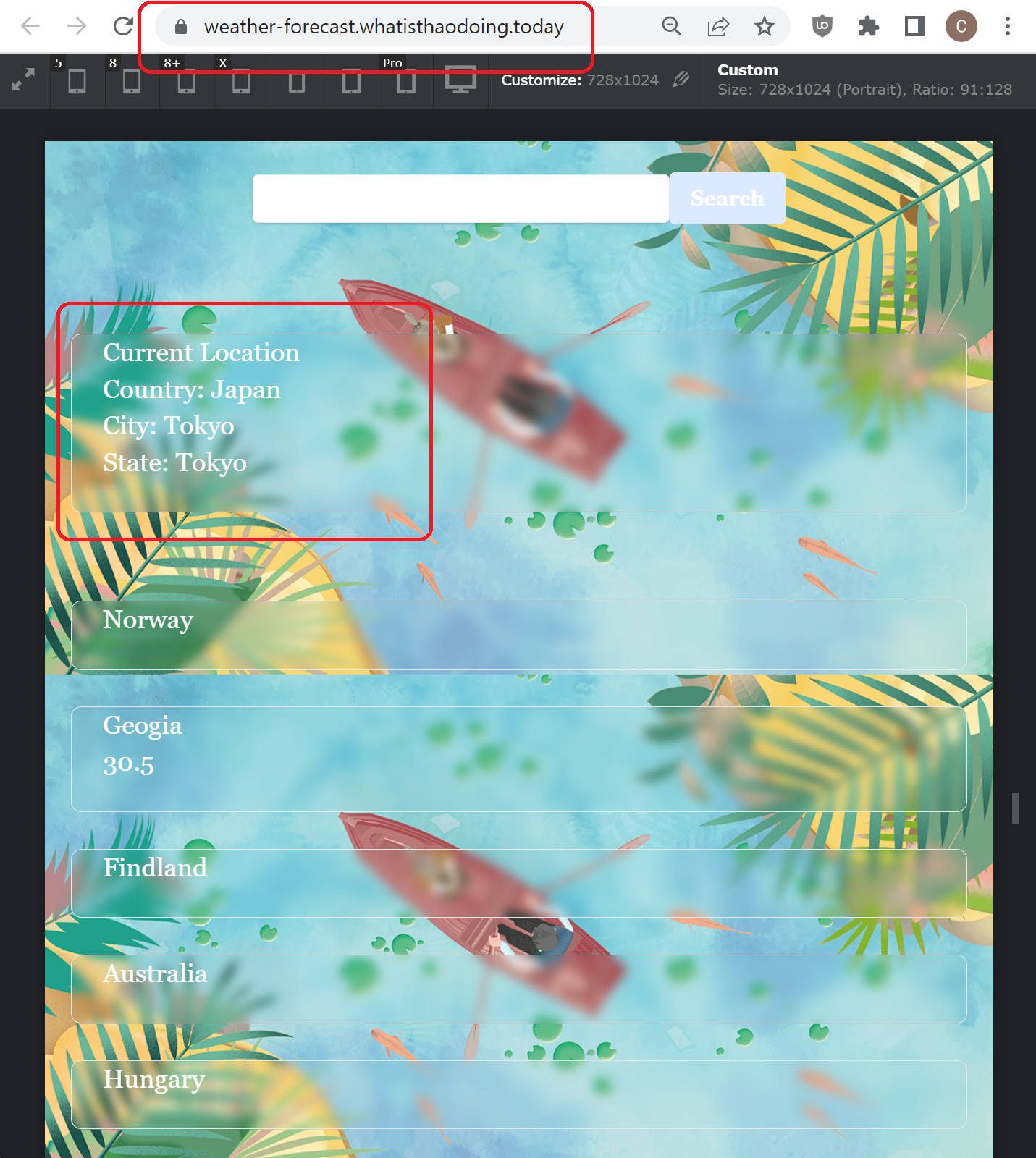
I meet the when I checked the deployment. The information of is not displayed.

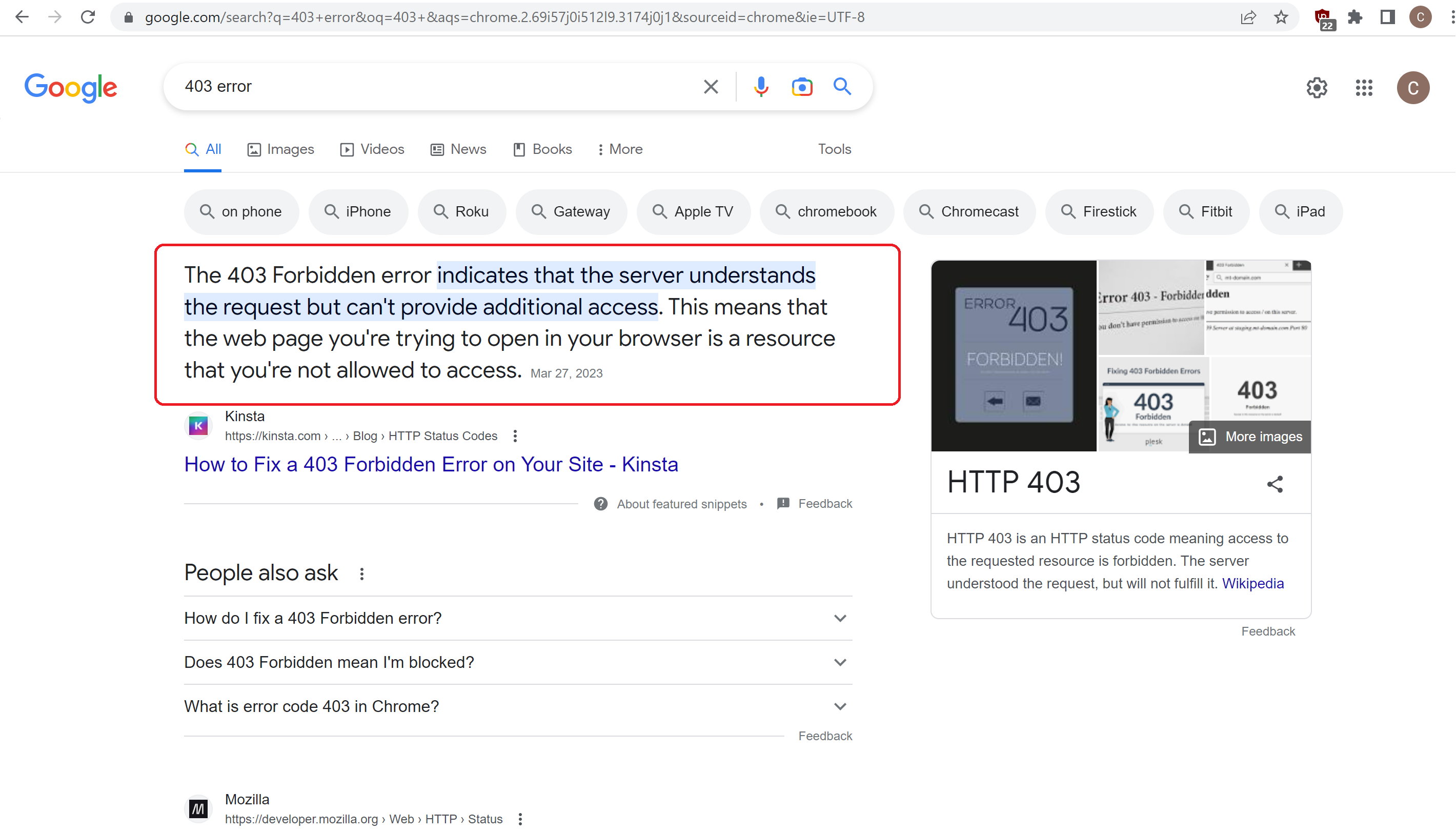
I searched for and check the status in local host. Everything is OK. So why? What is happening here?

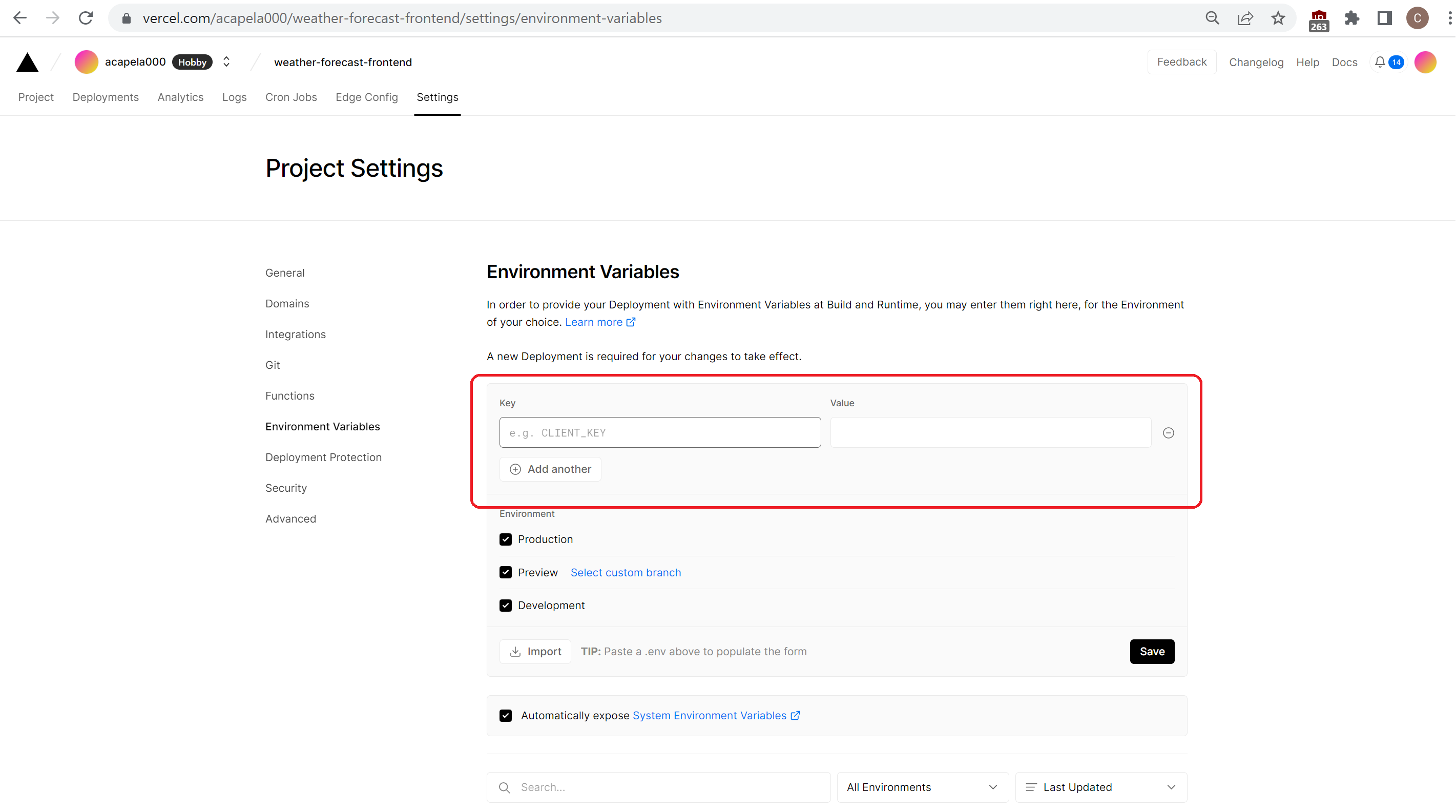
So the works well, in local host the current location is displayed as well. That means I miss something between the and the . Then I remember that I created an before but I forgot to create an in vercel platform :D. Then instantly I went to the page to make it.

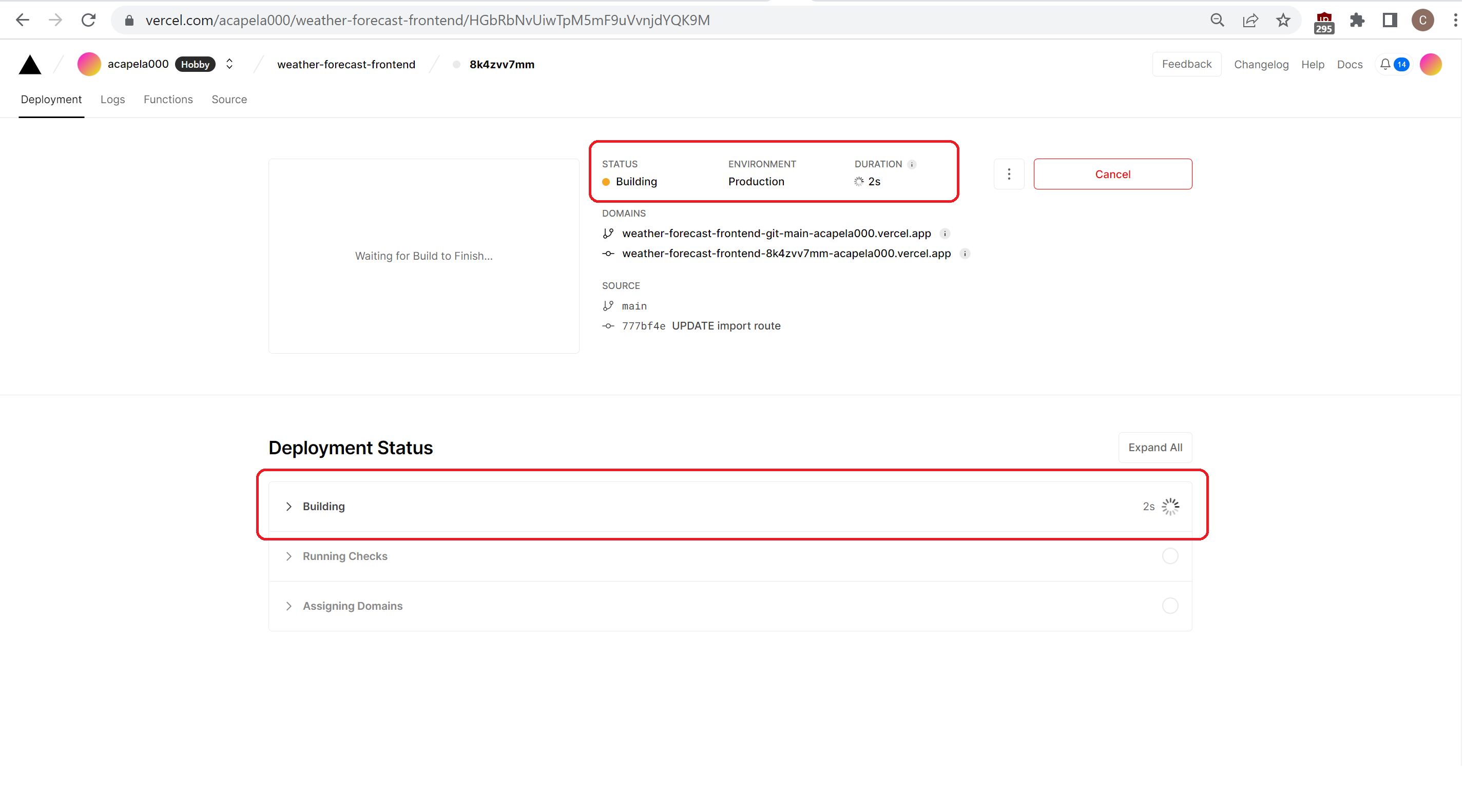
Then waitingggggg for deployment again.

Then finally, the deployment is successful.


Many thank you for reading, and in my next chapter, continously I will share about backend development with ???? 😊.